こんにちは、@Yoshimiです。
何かアプリを作成したいと考え今更ながらdjangoに手を出し始めました。ということで、アプリ作成までお付き合いください。今回はインストールから表示までを頑張ります。
Python×django Vol.1です。
目次
djangoインストール
私はmacでPython3.7インストール済み。
公式ドキュメントはhttps://www.djangoproject.com/download/です。ま〜英語です。
さて、早速インストールしていきます。よくpipコマンドは使うのでアップグレードしておきます。
$ pip install --upgrade setuptools $ pip install --upgrade pip
その次にdjangoのインストールです。
$ pip install django
はいこれで終わりです。簡単ですね。
djangoアプリ作成スタート
djangoもインストールできたのでアプリを作成していきます。
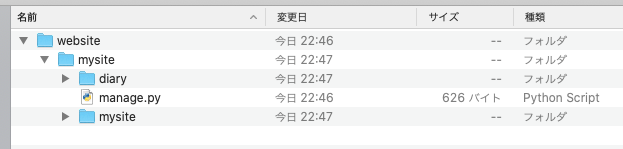
作業場としてwesiteというフォルダを準備して作業していきます。
ターミナルを開いていただきwebsiteまでいきましょう。
djangoプロジェクトを作成するコマンドを打ちます。
$ django-admin startproject mysite
mysiteというフォルダができるのでそのフォルダに移動します。そして、アプリを作成するコマンドを打ちます。今回は日記紀のようなアプリを作成するのでdiaryとしてみます。
$ cd mysite $ python manage.py startapp diary

setting.pyの修正
基本的な修正・追記をします。setting.pyのINSTALLED_APPS = []部分に、’diary.app.DiaryConfig’,を追記します。アプリ名+app+アプリConfigです。アプリConfigはアプリ名フォルダのapps.pyのclassを読み込みます。
INSTALLED_APPS = [
'diary.apps.DiaryConfig',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
他、修正箇所として
LANGUAGE_CODE = 'ja' TIME_ZONE = 'Tokyo/Asia'
があります。
管理画面を日本語にするためにLANGUAGE_CODEの修正、時間帯域を日本にするためにTIME_ZONEの修正を行います。
mysite > urls.pyの修正
アプリのpathを通すためにurls.pyのファイルを修正します。
ファイルを読み込むためのincludeを付け足します。そして、urlpatternsには、表示させたいurlを記述。urlがdiaryだった場合、diary.urlsを読みにいくということ。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('diary/, include('diary.urls')),
]
diaryフォルダ内にurlを指定するファイルを作成する
urlがdiaryだった場合、diary.urlsを読みにいくということなのですが、そのpath通しが必要になるので、diaryフォルダ内に、urls.pyを作成します。
from django.urls import path
from . import views
app_name = 'diary'
urlpatterns =[
path('', views.index, name='index')
]
urls.pyで定義したindex関数を作成します。
diary > views.py
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'diary/day_list.html')
renderはhttpresponseを返すものです。第一引数にrequest、第二引数にどのテンプレートが該当するのかとなります。
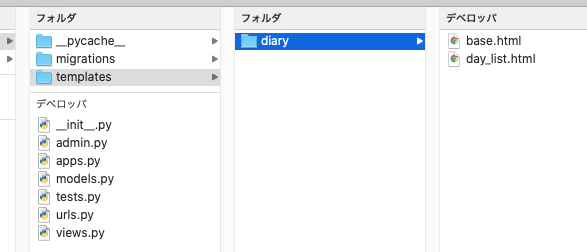
diary(アプリ)フォルダ内にtemplatesというフォルダを作成し、アプリ名のフォルダ(diary)を作成します。そのフォルダに、htmlファイルを作成していきます。
基礎となるbase.htmlの作成、投稿一覧ページのday_list.htmlを用意してみます。
day_list.htmlは将来、ブログの一覧がずらっと並ぶページです。その大元となるページbase.htmlなどを準備します。

base.htmlを外枠として読み込み、中身はday_list.htmlです。
day_list.html
{% extends 'diary/base.html' %}
{% block content %}
<h1>日記一覧</h1>
{% endblock %}
base.html
<!doctype html>
<html lang="ja">
<head>
<title>日記アプリケーション</title>
</head>
<body>
<div class="container">
{% block content %}
{% endblock %}
</div>
</body>
</html>
{% block content %}ここが読み込まれ領域{% endblock %}です。
ややこしいかもしれませんが、{% extends 'diary/base.html' %}がbase.htmlを引き継ぐ形です。そして、views.pyで設定している通りdiary/day_list.html部分がマッチし、返しているという形です。
ここまででなんとか表示できるものが作成しました。はずです。
表示してみる
djangoアプリサーバーを起動してみます。
python manage.py runserver
無事作成できていれば下記のようなコードが表示されます。
Django version 3.0.2, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
http://127.0.0.1:8000/にアクセスしてみると確認できますが、アプリ設定としてdiaryを指定しているので、http://127.0.0.1:8000/diaryになります。
表示されましたか?
私はなんとか表示されました。
これから
とりあえずpythonとdjangoでページを表示させることはできました。途中で様々なエラーに遭遇したので、勉強しつつ進めていきます。




